[Dies ist eine Übersetzung des englischsprachigen Artikels „Text/Typographical Layout„. Copyright © by www.Webaim.org]
Textausrichtung

Die Standardeinstellung im Browser ist, Text links auszurichten. Text kann auch rechts, in der Mitte oder im Blocksatz (an der linken und rechten Seite ausgerichtet) ausgerichtet werden. Obwohl einige Leute das Aussehen des Blocksatzes mögen, haben Studien routinemäßig gezeigt, dass links ausgerichteter Text am einfachsten zu lesen ist. Einige asiatische und nahöstliche Sprachen sind Ausnahmen von dieser Regel, da die normale Textrichtung in diesen Sprachen vertikal von oben nach unten oder horizontal von rechts nach links sein kann. Für Englisch und andere links-zu-rechts Sprachen, ist die beste Praxis, den Text auf der linken Seite auszurichten.
Einige Umstände können andere Textausrichtungen gestatten, aber diese sollten eher als Ausnahme und nicht als Regel behandelt werden. Zentriert ausgerichtete Überschriften können angemessen sein, als Beispiel, oder ein rechtsbündiges Datum auf dem Dokument.
Seitdem die linke Ausrichtung von Text die Standardeinstellung ist, ist die folgende Formatvorlage normalerweise unnötig, aber sie wird hier als Referenz geliefert.
p {text-align:left;}Ränder, Polster und White Space
White Space um Inhalte zu trennen
Im Allgemeinen sind in Dokumenten mit Leerräumen oder „White Space“ um Blöcken, die Texte einfacher zu lesen, als in Dokumenten, in denen die Kanten oder Ränder von dem Text, nahe an dem Rand des Anzeigebereichs sind. Dokumente mit begrenztem White Space erscheinen unübersichtlicher und können schwierig für einige Leser mit Leseschwäche sein. Zusätzlicher Platz um den Text bietet ein saubereres Layout und hilft dem Leser, sich auf den Text zu fokussieren.
White Space um Absätze zu unterscheiden
Absätze sollten leicht voneinander zu unterscheiden sein. Die Standardwiedergabe in den meisten Browsern ist, die Absätze mit White Space über und unter dem Absatz zu trennen, was in den meisten Fällen wirksam ist. Eine alternative Methode zur Trennung von Absätzen ist, den zusätzlichen Raum über und unter ihnen zu eliminieren und stattdessen die erste Zeile von jedem Absatz einzurücken. Drucksachen, wie Bücher und Zeitschriften folgen normalerweise dieser Konvention. Größtenteils bleibt diese Konvention jedoch nur in der Druckwelt.
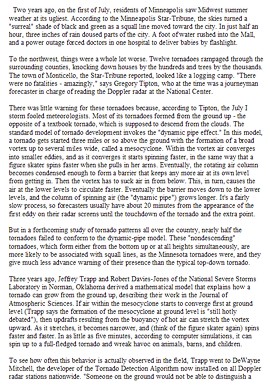
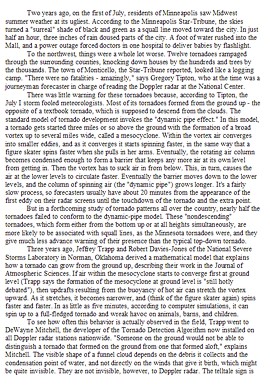
Auf Bildschirme zu sehen ist etwas anders als auf Papier zu sehen. Wenn Nutzer nach oben und unten auf ihrer Seite scrollen, kann es leicht passieren, dass ihren Standort verlieren. Der zusätzliche White Space zwischen Paragraphen hilft ihnen zu verfolgen, wo sie waren. Die Screenshots von Text unten demonstrieren, wie White Space zwischen Absätzen hilft, diese besser zu unterscheiden, als bei den Absätzen, die nur die erste Zeile eingerückt haben.


Zeilenlänge
Die meisten Studien zeigen, dass Leser relativ schmale Textspalten bevorzugen und effizienter lesen, als breite Spalten, die sich über die ganze Seite ziehen, was zu Schwierigkeiten für Nutzer führen kann, nachfolgende Textzeilen zu finden. Ebenso kann auch das Lesen von sehr kurzen Zeilenlängen (wenige Zeichen pro Zeile) wegen dem Overhead von kontinuierlichem Überfliegen bis zur nächsten Zeile beeinflusst werden.
Eine Möglichkeit, sich um die Zeilenlänge zu kümmern ist, linke und rechte Ränder hinzuzufügen, die den White Space an den Seiten erhöhen. Ein anderer Weg ist, die Breite der Textspalte zu begrenzen. Während der optimale Wert einer Zeilenlänge je nach Inhalt, Schriftart, etc. variieren kann, bereiten normalerweise weniger als 50 oder mehr als 120 Zeichen pro Zeile Schwierigkeiten.
Mit solch einer Vielzahl von Geräten, die von Handys mit kleinem Bildschirm bis zu hochauflösenden Breitbildmonitoren reicht, kann es schwierig werden, Webinhalte auf die optimale Zeilenlänge anzupassen. Selbst auf einem Gerät kann die Größe der Anzeige des Browsers variieren, basierend auf der Orientierung des Bildschirms, der Auflösung oder der Fenstergröße des Browsers. Ein ansprechbares Webdesign, die minimale und maximale Breite, eine variable Breite, die auf der Ansichtsgröße etc. basiert, könnenn implementiert werden, um sicherzustellen, dass die Zeilenlänge geeignet ist.
Textdekorationen
Unterstreichen
Im Allgemeinen sollte Text nicht unterstrichen werden, wenn es nicht als Hyperlink verwendet wird. Dies bedeutet nicht, dass unterstrichener Text von Natur aus schlecht ist. Es bedeutet nur, dass das Übereinkommen im Web ist, Links zu unterstreichen. Menschen haben sich an diese Konvention gewöhnt. Unterstrichener Text für Nicht-Link Zwecke im Web zu benutzen, wird wahrscheinlich einige Nutzer verwirren, die auf die unterstrichenen Begriffe klicken wollen.
Löschen <del>, durchgestrichen und einfügen <ins>
Wörter oder Zeichen mit durchgestrichenem Effekt, treten durchgestrichen oder storniert auf. Durchgestrichene Effekte werden manchmal in rechtlichen Dokumenten verwendet, um Änderungen von der einen zur nächsten Version zu zeigen. Dieser Effekt wird mit <del> oder <s> Elementen erreicht. Leider bemerken es Screenreader nicht, wenn diese Elemente genutzt werden, also gibt es keinen Weg um mitzuteilen, dass der Autor Passagen als durchgestrichen markiert hat. Die Macher von Screenreader-Software hätten das Problem schon lange beheben sollen, aber sie haben es nicht. Ebenso benachrichtigen Screenreader die Nutzer nicht, wenn ein <ins> Element (einfügen)-Tag verwendet wird.
Es gibt mehr als einen Weg, um dieses Problem zu lösen, aber keines von diesen ist ganz zufriedenstellend, da die eigentliche Verantwortung bei den Screenreader-Entwicklern liegt. Eine Methode wäre, eine alternative Version mit normalem Text im Dokument zu erstellen, wo dem Leser gesagt wird, an welcher Stelle die gelöschten Abschnitte beginnen und enden. Autoren könnten „[Beginn Löschen]“ zu Beginn des Abschnitts und „[Ende Löschen]“ am Ende des Abschnitts schreiben. Für einige Dokumente könnte dies schnell zu einer schweren Last werden. Eine andere Option könnte unter Umständen sein, nur das fertige Dokument zu erstellen, welches die Veränderungen nicht zeigt, die im Gange sind, obwohl dies inadäquat wäre, wenn Leser die Natur der aktuellen Veränderungen, verstehen müssen. Diese Art von Problem erfordert einige Kreativität um es zu lösen, so viel ist sicher.
Es ist möglich den Durchstreichen-Effekt mit Stylesheets zu erreichen, aber dies sollte mit Vorsicht verwendet werden. Stylesheets sind für die Kontrolle der Präsentation gemeint, nicht um semantische Bedeutungen zu Kontrollieren – und Löschen und Einfügen haben sicherlich eine Bedeutung.
Blinken und Laufschriften
Texte zu erstellen, die blinken oder über wie eine Las Vegas Laufschrift über die Seite lauen, ist nicht ein so großer Fehler der Barrierefreiheit, wie manche ihnen glauben machen wollen, aber es ist immer noch ein Thema. Menschen mit Aufmerksamkeitsdefiziten oder kognitiven Behinderungen könnten abgelenkt werden. Wenn Lauftexte Links enthalten, könnten Menschen mit eingeschränkter Feinmotorik nicht in der Lage sein, genau auf die Links zu klicken. Weder blinkender Text noch Laufschrifttexte werden wahrscheinlich einen Anfall auslösen, wie es einige behauptet haben, was eine gute Sache ist. Allerdings finden viele Nutzer diese Effekte nervig, was Grund genug ist, um sie nicht zu verwenden.
Übersetzungen
 Spanisch von David Ferrer Serra
Spanisch von David Ferrer Serra